Have you ever been in a Chaos or gets stuck at a question that is the best development platform from where you can create front-end applications for platforms such as Mobile or Desktop?
If yes, then your problem is going to be solved soon. As we are going to discuss the best Front-end developing platform you must have heard of. That’s Angular, and this is one of the best and most used developing platforms for the creation of Front-end and the same is used by most of the app development company.
The angular platform is already highly powerful, but their developing team never forgets to provide more and better features and upgrade. This is the only reason they have thrown the upgrade of Angular 8 and people are going crazy by knowing the features added in this latest version. Let us have a look at the newly added features in Angular 8 and discuss how they can be helpful for us and the angular web development company
Top 10 features of Angular 8 are as follows:
As Angular 8 has been released and here is the list of top 10 most essential features and add-ons in this latest version.
- Preview of Ivy- The first feature that gets enables with the Angular 8 update is that you can now use Ivy for the testing purpose. It is a type of all-new rendering tool that will help you in better testing of the product created. This feature would not be turned on from default, and you would have to turn it on by enabling Ivy in your project with the help of Ivy switch that’s created to turn Ivy on. You would have to place this switch inside your code as –enable-ivy.
- Lazy Loading- You must be thinking that by lazy loading, I mean this platform loads slowly, but that’s not true. The real meaning of Lazy loading is, it’s a condition in which a picture, video, object, text, or any such thing loads only when it is needed to. Before that, it will look like a faded object only. This feature was available in the previous version of Angular too, but some improvements are made in the lazy loading feature for Angular 8. You will also notice that Angular 8 also supports dynamic EcmaScript imports.
- Supports Node 10- This combo is going to put your front-end development on fire, as Node 10 is a platform that is used by several front-end development software from which Angular 8 is also the one. You should upgrade your Angular tool to V8 for better tools and enhancements, but if you haven’t upgraded or don’t want to update then also there’s no issue because you can use Node 10 with Angular 7 also.
- Supports TypeScript 3.1- TypeScript is a programming language that is managed by Microsoft. Moreover, it is the primary language with the help of which all the development takes place on the Angular platform. Not only Angular 8 supports TypeScript 3.1(latest version of TypeScript), but Angular 7 supports it too.
- CLI Prompt- While developing the front-end for an application, various processes take place during it’s developing period. But in the end, when it’s wholly created, there are some features that we wanted in the app and some we wanted to ignore. So with the help of the CLI prompt feature that’s newly added in Angular 8, you would be able to choose the features that you want in the app and want to be ignored.
At last, we can say that with the help of Angular 8, you would have complete control over the CLI of this platform, which will help in several ways.
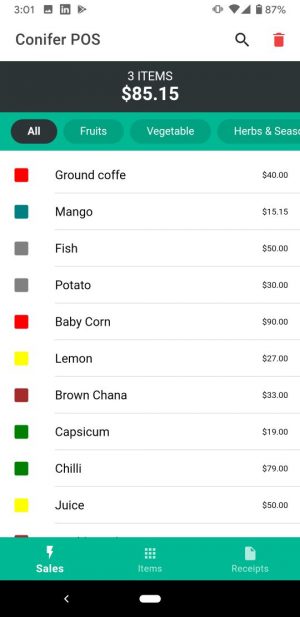
- Virtual Scrolling- When you have a lot of options available at that time scrolling it manually will be a prolonged process, so to get rid of that problem they created virtual scrolling which is a more useful and faster way of scrolling large lists. This feature is used under UI libraries, which are further used for the creation of UIs.
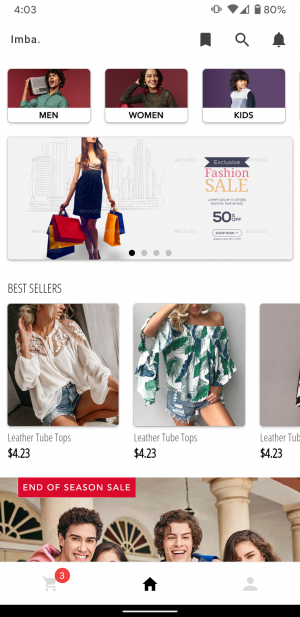
- Drag and Drop feature- If you face problem in reordering lists and moving various elements from one place to another in the previous version of Angular platform, then you should update it as soon as possible because in the last version of Angular which is Angular 8 you would be able to easily use the drag and drop feature, with which you would be able to reorder lists and place one element from one point to another.
- ngUpgrade- If you were using Angular v7 or any other previous version, then you must have created several applications with the help of that. But as now Angular 8 is here, so what would you do to move or upgrade those apps created using Angular v7 to v8? Here’s the solution, with the help of new features that are added in ngUpgrade you would be easily upgrading the previous apps to Angular 8.
- Support of HTML element with Angular elements- Do you know with the help of a new HTML tag added in Angular v8 you would be able to use the angular components as a web component. The added HTML tag is <Slot>, which helps you in doing so.
- Other add-on features- Here is the list of some other add-on features that you will notice in Angular v8.
- A feature that you would be able to see in Angular v8 and v7 too is that you can completely configure Router so that it can remember the position plus can also restore it easily. For doing so, you would have to make the scroll position restoration enable.
- ShadowDOM API is also supported by the latest version of Angular v8.
- Most of the developers faced problem during debugging of the product they created but with the new add-on switch of –vendor-source-map you would be able to debug the product in a better way. The primary usage of this switch is to provide you source maps for the packages.
These were some of the essential features that you would be able to see in Angular v8, till now they have had done an outstanding job, let us see what the developer team brings in Angular v9.
We have shared Top 10 features of Angular 8. I hope you will like our efforts in bringing the right and latest information in front of you. Keep in touch for all the tech updates.